Remotely Accessing Localhost Apps With Ngrok (vue-cli, create-react-app, etc.)
As a UI component library developer in any company, there’s going to be a lot of back and forth between designers and developers to make sure what is implemented is aligned with what they are looking for. Mocks can only go so far and having the designers actually interact with the components before publishing is ideal so that unnecessary releases and deployments can be prevented. For example, if the designer is working remote and you need to demo the current component out, you would have to:
- Commit the changes and publish a new version of the library.
- Deploy the updated docs so it’s remotely accessible.
- Re-commit and re-publish a new version as there will most likely be changes needed to be made.
This can be a big pain as there can be moments where this can happen twice or even three times. Not only does it slow development down, it creates a lot of noise between versions. So, that’s where ngrok comes in.
Ngrok is a tool to tunnel a remote url to your localhost. It basically exposes your local web server publicly. There’s many other use cases for this and you can learn more about it here.
I use vue-styleguidist as a documentation generator for our component library and I needed the designers to review the new changes I made. Vue-styleguidist creates a local web server when developing so all I had to do was point the ngrok tunnel to the localhost port number and send the generated URL to the designers. Here’s the steps to do so:
- Sign up for a ngrok account here: https://dashboard.ngrok.com/signup
- Once signed up and logged in, you’ll have to download the binary. Once downloaded, unzip it to your home folder for easy access through the terminal or create an alias for it.

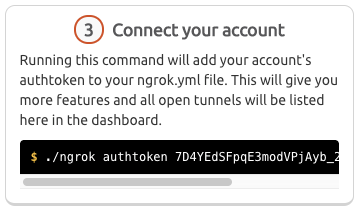
- After that’s set, you’ll have to authorize ngrok with your authtoken. It should be available on your dashboard:

And that’s all that’s needed to get set up. For my purposes of exposing a project generated with vue-cli or create-react-app, I had to run a command with some extra options:
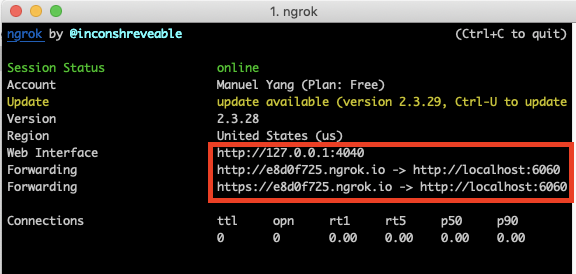
./ngrok http 6060 -host-header=”localhost:6060"Once executed, it should look something like this:

The url with ngrok in it is what I would give to the designers to access my local dev server and the url with port 4040 is a convenient admin UI which allows you to inspect network requests for those urls.
I’ve noticed that there are some limitations when trying to tunnel larger apps that make API calls, but for my purposes of demoing out UI components it has worked flawlessly for me.
